By John Gruber

WorkOS simplifies MCP authorization with a single API built on five OAuth standards.
Stikkit
Thursday, 9 November 2006
Stikkit, the new web app from Rael Dornfest’s Values of N startup, launched yesterday at the Web 2.0 Conference Launch Pad, and it looks interesting. Stikkit is based on a sticky-note metaphor, with the gimmick that it parses the contents of your notes to identify things like people, events, to-dos, and URL bookmarks. So instead of explicitly creating different types of items like events and tasks, you just create new notes, and if the content of the note contains these things, they’re just magically identified.
The layout and UI are reminiscent of 37signals’s style, and the app as a whole is somewhat competitive to Backpack.1 It doesn’t strike me as a 37signals rip-off, mind you, but there are clearly similarities, starting with the whole “dark-header-at-the-top / boxed-page-with-drop-shadow-below-and-to-the-right / tab-like-page-switchers-on-the-right” layout and aesthetic.
In functionality, however, Stikkit might be as much of a competitor to Delicious as it is to Backpack; bookmarks are a major emphasis in Stikkit. It doesn’t have the emphasis on social bookmarking that Delicious does, but at least in its current state, it’s also rather Delicious-like in terms of the business model: there’s only one type of account, which is free of charge and, apparently, free of limits. Backpack offers feature-limited free accounts, but the good stuff is for paying customers. (This of course raises the question of how exactly Values of N plans to make money from Stikkit. Ads? An as-yet-unannounced paid “pro” version? Free cash from the Web 2.0 money tree?)
My first impression was that the Stikkit UI is too icon-centric — nearly everything is identified only by icon, not by label. (They are good icons, though, with a nice [Cederholm-y] aroma, for sure.) The icons have tooltips explaining their purpose, but I found myself hovering and waiting for them repeatedly while exploring.
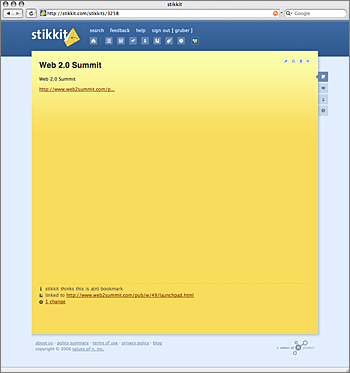
Here’s the top of the UI:
![]()
Here’s the right-side navigation:
![]()
And here are the icon buttons at the top right of each note (I find these a bit hard to click, because they’re so small):
![]()
All this label-less iconography-as-UI gives me the feeling of being somewhere like the Olympic Village, where all the signs are wordless pictograms. It’s probable that if I stuck around and became a regular daily user of Stikkit, I’d quickly learn the location and meaning of each of the icons in the UI, but in terms of learning to find my way around, it feels cryptic. I’m also not a fan of the “let’s spell everything in all lowercase letters because that shows how we’re casual and friendly” school of capitalization.2
Ajax vs. Permalinks
My single biggest complaint about Stikkit is its reliance upon Ajax for so many of its features. The central appeal of Ajax is that it takes a lot less time to change a page dynamically using JavaScript and XML requests back to the server than it does to refresh the entire contents of the browser window. And in small doses, Ajax techniques really have made web apps much more usable. But Stikkit uses Ajax for things that look and feel like it is reloading the entire page.
For example, the top-row icons do things like show a list of all your Stikkit notes, show all your events, show all your bookmarks, etc. Clicking one of these buttons doesn’t take you to a new page, though — it just loads that content via Ajax. But it looks like a new page has loaded, because each of these features takes up the entire browser window. The result is that you can click through these features and the location field URL in your browser won’t change. You can have an entire session of reading existing notes and creating new ones, and the page’s URL will never change from “http://www.stikkit.com/”.
The whole experience is very reminiscent of the late-’90s fad of constructing entire web site using HTML frames. Most pages in Stikkit do offer a permalink button that does take you to a page with a unique URL (it’s the “#” button at the top-right of a note), but the title for every page on the site is “stikkit”. That strikes me as a particularly egregious sin for a web app that features bookmarking as one of its primary features — it doesn’t do you much good to have a bunch of bookmarks all named “stikkit”. But at least you can rename bookmarks manually — Stikkit’s page titles are even more irritating when you’re trying to find a particular Stikkit page amongst several in a tabbed browser window — each tab is just named “stikkit”.
And even the permalink feature can be confusing. The URL for any particular note looks like http://www.stikkit.com/stikkits/7438.3 If you go to the permalinked page for a particular note, and then start clicking around to other notes via the Stikkit UI, the URL in your location field remains unchanged. I.e. the URL in your browser location field isn’t necessarily the URL for the note you’re actually looking at. Again, this is particularly strange for an app that itself is a bookmark manager — it’s hard to bookmark Stikkit’s own pages. This also runs afoul of web browsers that save and restore window and tab states when you quit and relaunch the browser.
Note Syntax
Stikkit notes use Markdown for text formatting, which I (unsurprisingly) consider very cool. One particularly nice touch is the way Stikkit uses Markdown’s multiple character markers for unordered (a.k.a. bulleted) lists: if you use “*”, it’s just a regular list item; if you use “-” or “+”, that item is considered a to-do task (“-” for incomplete tasks, “+” for completed ones).
Searching is fast, but, admittedly, I’ve only made a handful of notes, and they’re all relatively short. The real test is whether searching remains fast even after you’ve created a few hundred notes.
To create a bookmark, you just put a URL at the beginning of a line of text within a note. Easy. Stikkit also supplies a bookmarklet for creating a new bookmark with a single click or keystroke from any web page. The bookmarklet injects an iframe element into the current web page, providing a miniature (and almost literally Post-It-note-sized) version of the Stikkit note editing UI.
Stikkit’s syntax for creating events is fairly straightforward. Stikkit parses your notes looking for the words “on”, “at”, and “by”, followed by a date or time. The “on/at/by” words are essential, and they cut down on the amount of implicit magic. Stikkit accepts a generous array of date formats and relative times; it seems to parse any reasonably obvious date format.
You have to use those magic “on/at/by” words, though — and you have to put them before your date and time specification. This, for example, will not be identified as an event at all:
Basketball game tonight 7:30p
And if you write this:
Basketball game tonight at 7:30p
it works, but only the “7:30p” part is treated as a date or time; it gets the date right only by luck, in that today is always the default day for an event specified only with a time. (Which makes sense.)
But so if you write:
Basketball game tomorrow at 7:30p
what you’ll get is an event named “Basketball game tomorrow”, scheduled for today at 7:30p. What you need to write is:
Basketball game at tomorrow 7:30p
or, more grammatically:
Basketball game at 7:30p tomorrow
There’s no checkbox to specify whether you want a reminder for an event; if you want one, you just type “remind me” at the end of the event specification, like this:
Basketball game at 7:30p tomorrow remind me
Reminders go out via email, and optionally, as SMS text messages, “15-30 minutes” before the event starting time. SMS reminders are a great feature for a web-based calendar; it’s my favorite feature in Backpack. Reminders via email are OK, but they presume that you’re checking mail very frequently, and that any such reminder message is going to catch your attention. SMS reminders work so long as you’re near your phone — and that means they work even when you’re away from your computer.
It would be nice if Stikkit allowed you to specify a more precise reminder period — there are some events I want to be reminded of exactly on-time, and others, such as those that require travel time, I want to be reminded of hours in advance. “15-30 minutes” doesn’t cut it — you’d have to create a separate event just for the reminder itself if you wanted a reminder two hours before an event.
This “remind me” syntax shows just how free-form the entire Stikkit concept is. The simple, single textarea field for note composition is the user interface for the notes themselves. It’s all just text. There isn’t even a separate field for the note title — the first line of the note itself is treated as the title.
One exception to the “it’s all just text in a textarea field” concept are to-do tasks. You create them by making a Markdown list using “-” and “+” as the markers, but after you save the note, in rendered form, they work as clickable buttons. Completed tasks are displayed as struck-through:

If you then re-edit the note, the to-do list markers in the text are updated to reflect the current status for each task (“-” for incomplete, “+” for complete).
Stikkit supports tagging, but, again, not with a special UI or even a separate editing field. You add tags to a note by writing:
tag as "my great tag name" no-need-for-quotes-if-you-don't-use-spaces
Or using the “@” character as a shortcut for “tag as”:
@my other tag
Brief, Bitter Excursus on the Use of Space as a Tag Delimiter: The use of the space character as a tag delimiter is one of my pet peeves about most tagging systems. In the above “@my other tag” example, you wind up with three tags: “my”, “other”, and “tag”. Delicious started this, and my suspicious is that they used space as a delimiter because (a) they were lazy, and (b) Delicious’s demographic skews heavily toward the sort of nerds who think it’s perfectly normal for file systems to disallow (DOS) or discourage (Unix) spaces in file names.
People type spaces all the time. If you want to use any multiple-word sequence as a tag, you either have to use spaces, or you have to resort to punctuational kludges like CamelCasing or replacing spaces with underscores or dashes. You can use literal spaces if you wrap the entire tag in double quotes (in Stikkit, at least), but why penalize users for wanting to use such a common character?
Any character you pick as a delimiter will need either to be disallowed or somehow escaped in an actual tag name. A good delimiter is one that’s easy to type but not something you’d commonly want to use as a literal character within the name itself. Space passes the first test, but fails miserably at the second. Better would be commas or semicolons.
End Excursus.
There’s a certain simplicity to Stikkit’s “everything is just text in the note” concept, but in certain cases it rules out potential conveniences. With dates, I think it’s almost always easier, or at least as easy, to just type them out as text than to use the mouse with some sort of calendar picker, and so I think Stikkit does just fine here — especially since it accepts a wide variety of date formats. But with tags, doing it all in one main textarea field rules out auto-completion for matching existing tag names. Auto-completion is an important feature for tagging UIs, not just because it saves you keystrokes, but because it helps you remember whether you’d previously been using, say “photo” or “photos”. Without auto-completion, you’ve got to remember exactly what tags you’ve already used, lest you inadvertently create multiple synonymous tags.
Each note has a full revision history; every time you save a note, you get another time-stamped version. That’s useful, and it’s certainly made far easier by the “it’s just text” factor; if “Remind Me” were a checkbox, and there were a separate field for the title, and events were separate item types than notes, it’d be far trickier to offer full revision history.
Stikkit doesn’t have an API or support for desktop integration, so it’s not going to be of much interest as a primary calendar or address book store to Mac users who want to use apps like iCal and Address Book. That’s not criticism, though — Stikkit clearly doesn’t aim to be a richly-featured calendaring or address book application. The utter simplicity of Stikkit’s calendaring and address bookkeeping are by design.
Import and export of notes are both marked as “coming soon”. Stikkit does support XML feed syndication, but its feeds don’t support HTTP authentication — they use “magic tokens” in your feed URLs for security-by-obscurity.
There’s a definite appeal to a web-based repository of notes, and the main thrust of that appeal is that you can access your data from any web-connected computer, which, these days, means just about anywhere. But the other solution to the “access your data anywhere” problem is to just take your computer with you everywhere. (MacBooks constituted 61 percent of Apple’s Mac sales last quarter.)
Of course, you can’t really take a notebook computer everywhere. But that’s what literal notebooks are for. For jotting down ephemeral notes and reminders, nothing can beat paper and pen. And for the non-ephemeral, for anything I want archived for future reference, and for anything confidential, I want it stored locally, on my own computer. Call me old-fashioned.
Stikkit’s lack of structure mimics the ad hoc layout and content of my own (paper) notebook pages.4 A single page in my notebook is likely to contain some mixture of notes, ideas, reminders, and tasks. It’s an ambitious idea to try to bring this sort of unstructured structure to software,5 and I think Stikkit has done a pretty good job at it.
But I remain unconvinced that it’s a good idea in the first place. Stikkit strikes me as a very good implementation of a flawed premise. The main problem is that with an utter lack of UI-enforced structure, it’s hard to get a sense of what the rules are. For example, a single Stikkit note can only contain one bookmark and one event. Thinking about this from a programming perspective, I can see how this limitation makes sense. But as a user, it seems like I ought to be able to throw a couple of URLs into a single note and have the Right Thing happen. When you present features as being magical — “just type a date and it knows it’s an event” — it’s confusing and irritating when the magic runs out.
-
In broad terms — “notes, events, addresses, bookmarks in an integrated web app” — Stikkit is also in the same space as Joyent, where I led the UI team for over a year. But it doesn’t feel at all like a Joyent rival to me — the target audience seems very different. Stikkit has sharing features, but it’s primarily a personal tool. Joyent’s central premise is that it’s a tool for small team collaboration. ↩︎
-
I also find myself typing “Stickit” half the time; stickit.com, however, is, unsurprisingly, already taken. ↩︎
-
The numbers in these URLs seem to be both sequential and global. So, if you create a new note and check the permalink URL, the number should reflect how many Stikkit notes have been created by all users to date. It’s gone from a few hundred to about 8,000 in a little over a day. ↩︎
-
I’m a big fan of Moleskine pocket-size notebooks. They’re very trendy, but for good reason: they really are excellent notebooks. ↩︎
-
The Newton had some of these features, such as identifying events and people within the text of a note. Good old Newton. ↩︎
| Previous: | Why Is Adobe Soundbooth Intel-Only? |
| Next: | I’d Buy That for a Dollar |