By John Gruber

WorkOS Radar:
Protect your app against AI bots, free-tier abuse, and brute-force attacks.
Safari
Wednesday, 8 January 2003
The big software news out of Macworld Expo is Safari, now officially released, albeit in the form of a public beta. (Remember the good old days, when betas were secret? Actually, what’s changed is that what used to be called “1.0” is now called “public beta”.)
Safari’s debut didn’t exactly come as a complete shock. Rumors of a secret “iBrowser” project at Apple have been floating around for quite a while, and picked up quite a bit of steam and credibility in July when the former Netscape engineer and Chimera project co-founder Dave Hyatt took an engineering position at Apple.
That Hyatt took an engineering job at Apple was known. That Hyatt was a browser engineer for Netscape was known. What he’d be doing at Apple, however, was purely conjecture. Rare is the project at Apple to which the adjective “secret” does not apply.
Why a Browser?
There were several reasons why it might make sense for Apple to produce their own web browser. Foremost is that a solid web browser is essential to the success of any operating system. At its debut, Mac OS X had none.
Internet Explorer, the default browser on Mac OS installations ever since the Microsoft-Apple we-love-each-other agreement of 1997, looked ugly and had performance, interface, and stability problems. Subsequent revisions to IE for Mac OS X have made it look better (including support for Quartz text anti-aliasing), but performance is still questionable. The bigger problem, of course, is that as long as the Mac OS was dependent on IE, Apple would be dependent on Microsoft. The Mac Business Unit at Microsoft has been a great supporter of Apple over the past few years, but it’s just good business sense to avoid any situation in which you are dependent upon Microsoft acting in good faith.
Mozilla is a cross-platform monstrosity. OmniWeb looks good but butchers web pages which use CSS.
Opera for Mac is finally out, but you’ve either got to pay for it or put up with ads. And while I’m a big supporter of commercial software, there can be no dispute that the vast majority of the public would never even consider paying for a web browser. Opera is a niche product, by design.
It is essential to understand that there are two huge, almost completely separate tasks involved in producing a web browser. The first is the HTML rendering engine — the part of the browser that parses HTML and turns it into an on-screen graphical representation. The second is the browser application: the windows, menus, buttons, and dialog boxes.
HTML engines are hard. People write all sorts of crappy markup, in an infinite variety of ways, but end users expect all of these different web pages to display “correctly”. And quickly. Don’t forget that new technologies and markup specifications keep appearing. It’s not enough for a browser today to only support table layouts (cough, cough, OmniWeb) — CSS layouts need to be supported as well.
Browser applications are hard, too. People spend a lot of time in front of their web browsers. You probably know firsthand just how much time I’m talking about. A browser ought to feel fast and responsive to mouse clicks. It needs to support shortcuts for accomplishing time consuming tasks quickly. The whole enchilada needs to be packaged in a very intuitive, attractive, non-distracting user interface. To achieve widespread acceptance, a Mac browser needs to comply with Apple’s UI guidelines — the same interface that looks normal on Windows is going to look like crap on the Mac. And did I mention that a decent web browser should take it easy on system resources like memory and CPU usage?
OmniWeb is a good browser application with a lousy HTML engine. Mozilla, on the other hand, is a terrible browser application (at least by Macintosh standards) with a very good HTML engine (Gecko).
But then along came Chimera.
Chimera uses the Gecko engine, but does not use the Mozilla browser application. Instead, Chimera’s application layer was written specifically for Mac OS X, using the Cocoa application framework. It is a very nice browser, and is steadily increasing in popularity.
Most of the conjecture about Apple’s rumored browser centered around the idea that it would be derived from Chimera. This made some sense on the surface, especially since they hired a co-founder of the Chimera project. But if you think about it, that wouldn’t make much sense at all. Why go through the effort of building a new project based on Chimera, when you could simply use Chimera itself? Chimera was a response to the flawed Mozilla application wrapped around the excellent Gecko rendering engine. Chimera is not in need of response, as it is a damn fine browser on its own. It’s getting very close to being about as good as a Gecko-based browser on Mac OS X can get.
But if not Chimera, what? The only apparent option other than using Gecko would have been to write a brand-new rendering engine. That seemed unlikely, as it would have constituted a monumental amount of engineering work. Good HTML rendering engines aren’t exactly falling out of the sky. Gecko is one. Microsoft has two (IE for Mac uses a completely different renderer than does IE for Windows), but almost certainly is not willing to share.
And so I, like many others, discounted the existence of an Apple browser. I didn’t even see fit to list it in my Macworld predictions as a “no”.
KHTML
What everyone (well, most of us) missed is the underpublicized open source HTML renderer called KHTML, the engine used by KDE’s Konqueror web browser. Safari is definitely not a port of Konqueror — it’s a brand-new browser application, but with a rendering engine based on KHTML.
Apple’s decision to base Safari on the KHTML engine is huge news. The conventional wisdom (before yesterday, that is) held that there were four major standards-compliant HTML rendering engines in use: IE Win, IE Mac, Gecko, and Opera. The IE engines weren’t available to Apple, for obvious reasons, and Opera is a commercial project.
Gecko is open source, however. One obvious question (which started appearing in message forums at MacSlash before the keynote was even over) is why Apple didn’t use Gecko. It’s free and open source, and widely hailed by web developers for its terrific standards support.
The answer is speed. In a letter yesterday to the KDE KHTML team, Apple’s Safari engineering manager Don Melton declared that the primary goal for Safari was performance:
The number one goal for developing Safari was to create the fastest web browser on Mac OS X. When we were evaluating technologies over a year ago, KHTML and KJS stood out. Not only were they the basis of an excellent modern and standards compliant web browser, they were also less than 140,000 lines of code. The size of your code and ease of development within that code made it a better choice for us than other open source projects. Your clean design was also a plus. And the small size of your code is a significant reason for our winning startup performance as you can see reflected in the data at http://www.apple.com/safari/.
The entire message is well worth reading. In summary, Apple chose KHTML and the KJS JavaScript engine because they were lean, mean, and relatively independent. Those adjectives do not apply to Gecko. Back in May, Dave Hyatt dismissed the idea that OmniWeb should drop its own renderer and use Gecko instead, writing:
I don’t think it makes sense for Omniweb to use Gecko at all.
I chose the name Chimera based off the following definition from [Merriam-Webster].
an imaginary monster compounded of incongruous parts
The key word above is INCONGRUOUS. Gecko does not fit in well with Objective C and Cocoa, but we’re making it work anyway. :)
Gecko is a thick cross-platform codebase that doesn’t reuse components that have already been implemented by the OS. It implements all its own data structures in C++, from strings to hashtables. It implements its own URL class, its own networking layer, a complete widget library that has to wrap the native representation (Cocoa NSViews), etc. etc. The code is immense (over 1.5 million lines) and hard to understand. It’s hopelessly entangled. It wrongly uses a thick reference counting system called XPCOM to communicate even in the guts of the networking layer and layout engine, forcing you to pay a reference counting churn penalty (Obj-C does not have this problem, because it doesn’t burden the caller with the duty of releasing a reference count augmented by the callee). Its threading model is extremely weak, managing only to push network fetching onto a separate thread, while hogging the UI thread for image decoding, parsing, document tree construction, rendering tree construction, script execution, style resolution, and rendering. Gecko forces you to pay a huge startup time penalty because of its enormous code footprint. Chimera’s startup time is slower than either Omniweb or IE.
[…]
What Gecko has going for it is correctness (and a very large range of implemented standards!), but I’d rather see someone try to do it better. A browser on OS X done right should be able to dust Gecko in terms of speed and footprint. It should be able to just smoke Gecko in startup time and page load time. The fact that this hasn’t been done yet doesn’t mean it can’t be done.
How prescient were those remarks?
Like Speed 2, Only with a Bus Instead of a Boat
Apple’s Safari marketing is heavily focused on performance, and rightly so. Even in beta, Safari is kicking ass. Application launch times, page loading, JavaScript execution — if you can put a stopwatch to it, Apple has Safari at the front of the race. (Notably absent in Apple’s published benchmarks, however, is Opera, which has long billed itself as the fastest browser on earth.)
But even without a stopwatch, after simply using Safari for a few minutes, it clearly feels faster than IE or Chimera. Performance is an important area for Apple to focus because even with a fast browser, web surfing involves quite a bit of waiting. When you need to wait for your browser in addition to the network, it can at times be painful.
A Wired News story by Paul Boutin last April, “Why Do New iMacs Surf So Slowly?”, struck a chord and received quite a bit of publicitly. The truth hurt: Mac OS X web browsers were indisputably slower than their Windows counterparts. (Although, as Peeve Farm reported last month, some of IE for Windows’s performance gains are accomplished by cheating.)
Apple’s stated goal is to make Safari the best browser on the Mac. What’s unstated, but clearly their larger goal, is to make it the best browser in the world, period. A noble goal, but clearly reachable. The public beta unveiled yesterday is a remarkable start.
Assorted Commentary on Specific Features
- Brushed Metal Skin
-
My single biggest gripe with Safari is purely cosmetic: It uses Apple’s brushed metal textured window skin, but should not. Apple’s own UI guidelines state:
This window style has been designed specifically for use by—and is therefore best suited to—applications that provide an interface for a digital peripheral, such as a camera, or an interface for managing data shared with digital peripherals, such as the Address Book application.
This appearance may also be appropriate for applications that strive to re-create a familiar physical device—the Calculator application, for example. Avoid using the textured window appearance in applications or utilities that are unrelated to digital peripherals or to the data associated with these devices.
Michael Tsai offers easy-to-follow instructions for tweaking Safari’s nib resources so that it uses the normal Aqua appearance. But Apple ought to change this at the factory. Remember when Apple was the company that promoted UI consistency? The brushed metal skin is a joke — it’s about as cool as showing up at a formal affair wearing one of those T-shirts screen printed with tuxedo lapels.
- AppleScript Support
-
I haven’t had a chance to do more than look at Safari’s scripting dictionary, but it’s a disappointment — no apparent support for the standard browser Apple event suite. I’ll give Apple a pass for now because it’s still in beta, but there’s absolutely zero reason not to expect that Apple’s own browser will soon offer the best AppleScript support on the platform.
- Instruction Text in Input Fields
-
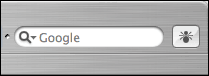
The built-in Google search field is very cool. But I despise the “instruction text” that fills the box when it doesn’t have input focus.

Matthew Thomas nailed Opera for the same mistake:
Opera repeats a mistake commonly made in cramped Web sites: putting instructions for filling in a text field (“Google search”, in this case) inside the text field itself. This slows people down, by making them think they will need to delete the instructions before they enter their own text.
Safari does the same thing in the location text input field. These instructions are not only contrary to the Mac UI guidelines, they’re simply superfluous. Everyone knows how to use the location field, and the Google field is easy to figure out without the hint. Scrap them.
- History and Bookmarks
-
Safari’s History and Bookmark features are well-done. Chimera doesn’t even offer a proper history (yet). Apple put a lot of work into these features, and it shows.
- Preferences
- Safari’s preferences are wonderfully light. Four panels and just a few options. Compare and contrast with IE. Safari’s modicum of preference switches is a feature, not a deficiency, and clearly indicates how much work and thought went into making default behavior useful.
- Location Auto-Completion
- Auto-completion in the Location bar needs to get smarter. Something I often want to do is visit a parent directory of a page I’ve recently visited. So I start typing the location, and Safari’s auto-completion fills in the complete URL. I select the part of the URL I want to trim and hit the Delete key. But immediately thereafter, auto-completion kicks in again and refills the part of the URL I just deleted. That makes Hulk angry.
- Status Bar
- Safari’s status bar display is turned off by default, but you can turn it on via the View menu. It’s jim-dandy. As a nice little touch, if you hover over a link, the status bar tells you exactly what will happen if you click. For example, if you hold down the Command key while hovering over a link to this site, the status bar will say “Open ‘http://www.daringfireball.net/’ in a new window”. Hold down the Shift key too, and the status bar will add “in the background” to the destination description. Beautiful.
- Text Selection
-
Text selection is often very difficult in IE. Click and drag over text, and it often doesn’t get selected. Not a problem in Safari, which seems to allow you to select text easily and precisely. The only hitch is that it doesn’t use the standard I-beam cursor for text selection, instead sticking with the arrow.
- Progress Bar Behind Location Field
-
Hideous. It looks like partially-selected text. Please scrap it.
- Tabbed Browsing, or Lack Thereof
-
The single biggest gripe seems to be Safari’s lack of support for tabbed browsing. Tough noogies, I say. The tabbed metaphor is somewhat flawed. For one thing, it breaks down if your have more than a few tabs, because the document titles no longer fit in the tabs and need to be truncated.
That’s not to say that there isn’t some utility in breaking the traditional one-window-per-web-page metaphor, but I don’t think tabs are the optimal solution. My guess is that Safari’s engineers have something much better in mind, and simply didn’t have time to implement it yet.
But even if they do plan to implement Chimera-like tabs, Safari’s engineers shouldn’t be faulted for not getting them into the public beta. User interface work takes time — tabbed browsing certainly wouldn’t have been worth holding the initial release for.
Further Reading
Mark Pilgrim: “Safari review”.
Matthew Thomas: “Time for a long, slow, fit of the giggles”.
Erik J. Barzeski: “YA Safari Post”.
Mike Pinkerton: “So I bet you want to know what I think of Safari.”
| Previous: | Rectangular |
| Next: | 100 Percent Cotton |
